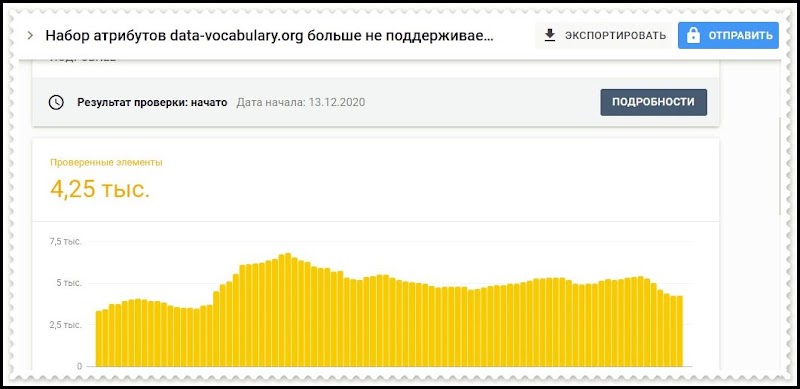
С 6 апреля 2020 г. разметка data-vocabulary.org больше не будет соответствовать функции хлебных крошек в Поиске Google. Чтобы иметь право на участие после 6 апреля 2020 г., вам необходимо заменить разметку data-vocabulary.org разметкой schema.org.
Как исправить ошибку атрибутов data-vocabulary.org
Вот простой шаг, чтобы исправить ошибку Breadcrumbs. Схема data-vocabulary.org устарела.
1. Войдите в учетную запись blogger и выберите свой блог, в котором вы хотите исправить ошибку.
2. Зайдите в раздел тема и нажмите изменить HTML.
3. Ищите хлебные крошки в кодировке тем, как это
И найдите ниже HTML-код
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
И замените этот код на код ниже
<div class='breadcrumbs' xmlns:v='https://schema.org/#'>
4. Ниже кода вы найдете другой код.
<span typeof='v:Breadcrumb'><a class='bhome' expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
Этот код замените на следующий
<span itemscope='' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='url'>
<span itemprop='name'>Home</span>
</a>
<span content='1' itemprop='position'/>
</span>
</span>
5. На следующем шаге найдите код ниже.
<span typeof='v:Breadcrumb'>
<a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
И меняйте на новый код.
<span itemscope='' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=8"' itemprop='url'>
<span itemprop='name'><data:label.name/></span>
</a>
<span content='2' itemprop='position'/>
</span>
</span>
Замечание:
- Красный фоновый код: - Необходимо удалить
- Зеленый фоновый код: - Необходимо добавить вместо удаленного кода
- Сделайте резервную копию темы перед редактированием темы
После выполнения этих действие 100% будут исправлений ошибки "хлебных крошек" схема data-vocabulary.org устарела в Blogger. На моем сайте сразу не показал исправление, но через час увидел результат, но если хотите проверить поле стены кодов, то можете добавить новую статью и в search.google.com сразу проверить.




Отличная статья!!! Помогло спасибо!
ОтветитьУдалитьпознавательно
ОтветитьУдалить